NextJS 동적 이미지 사용 문제
현장 실습 프로젝트가 거의 막바지 단계라 기존의 yarn dev로 실행시키던 프로젝트를 build 후, 실행시켰다.
dev에서 보이지 않던 문제가 발견됬다. 이미지 로드 문제였다.
현재 프로젝트는 사용자가 이미지를 추가하면 아래와 같은 프로세스를 거친다.
사용자가 이미지 추가 ⇒ multer를 이용해 public 폴더 아래에 이미지 이름에 time stamp 찍어서 이미지 저장 ⇒ 이미지 이름만 db에 저장 ⇒ db에 저장한 이름을 가져와 public에서 찾아서 화면에 뿌림
렌더링시 ⇒ db에 저장한 이름을 가져와 public에서 찾아서 화면에 뿌림
dev모드에서는 잘 동작하였다. 그런데 build 후 start 에서는 public 아래 저장만 되고, 이미지 태그에는 찍히지 않았다.
원인을 찾아보니, nextJS는 빌드 시점에 public 폴더도 빌드를 하여 runtime 시점에 추가되는 파일에 대한 반영을 하지 않는다는 것이었다.
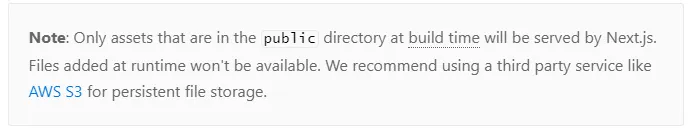
공식 문서에도 관련한 내용이 나와있는데, 아래와 같다.
요약하자면, public runtime에 업로드 되면 못쓰니까 외부 파일 서버 사용하란다.
그래서 nginx 로 웹 서버를 구현했다.
다 만들고 보고하니 고객사에서 포트 번호 하나 더 쓰면 안된다고 한다.
vercel에서 공식적으로 안된다고 하였으니 다른 서버 여는것 말고는 다른 방법은 없어 보이는데…
같은 태그의 다른 글 보기
갤러리 보기
Search