미디움 닷컴 글들을 둘러보다가 재밌는 것이 있어서 기록해둔다.
console.~ 의 여러가지 사용법에 관련된 내용인데, 최소한 나는 이렇게 써본적이 없다.
앞으로 개발 할 때 편리할 것 같아서 기록해두고 나중에 써먹어야겠다.
1. console.log();
const name = "jack";
const age = 20;
console.log(name, age);
JavaScript
복사
보통 흔하게 위와같이 사용하는 것 같다.
결과는 이렇다.
근데 변수가 많아지고 자료형이 동일한 것들이 생기기 시작하면 값이 어떤 변수인지 찾아야 하는 경우가 있다.
그래서 평소 나는 아래와 같이 사용했다.
별거 아닌것 같지만 진짜 귀찮다…..
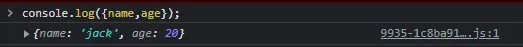
근데 아래와 같이 사용하면 아주 편하게 변수와 값들을 매핑 해주는 log를 찍을 수 있다.
내가 얼마나 멍청 했는가….. 근데 나 뿐만 아니다. 현장실습 진행중인 회사에서도 다들 string 형태로 변수 구분을 하셨었다. 알려드려야겠다…(건방져 보일려나..학생 주제에..)
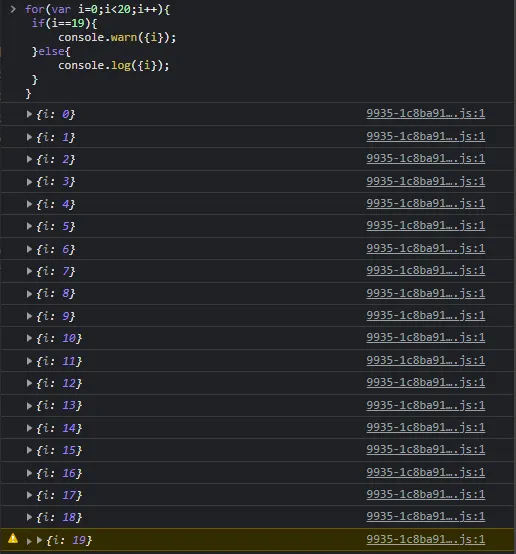
2. console.warn
로그들 양이 많아지고, 만약 그것들 중 몇개만 필요하다면 console.warn은 좋은 선택지가 될 수 있다.
console.warn 사용 시 위와 같이 다른 log들과 구분이 된다.
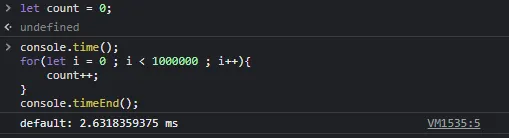
3. console.time()&&console.timeEnd()
코드의 실행 시간을 알고 싶다면 아래와 같이 활용 할 수 있다.
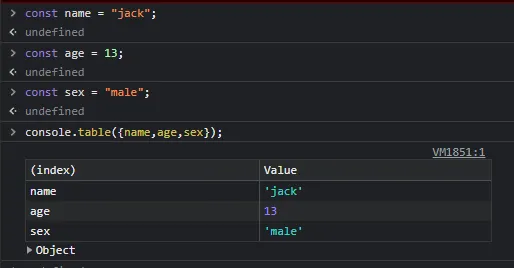
4. console.table();
이걸 왜 이제 알았나 싶다. console.log()에 여러 데이터를 넣을 때, log대신 table을 사용하면 훨 씬 보기 편한 테이블로 그 값을 보여준다. 결과는 아래와 같다.